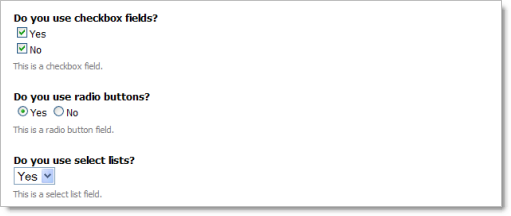
A common mistake we often see people making on their forms is the use of checkboxes instead of radio buttons. If you are asking a yes/no question or any question where you only want one answer, you should never use a checkbox field. The reason for this being that a checkbox field will allow a user to check both “yes” and “no” on your form. A radio button, on the other hand, forces the user to choose only a single response, “yes” or “no”.

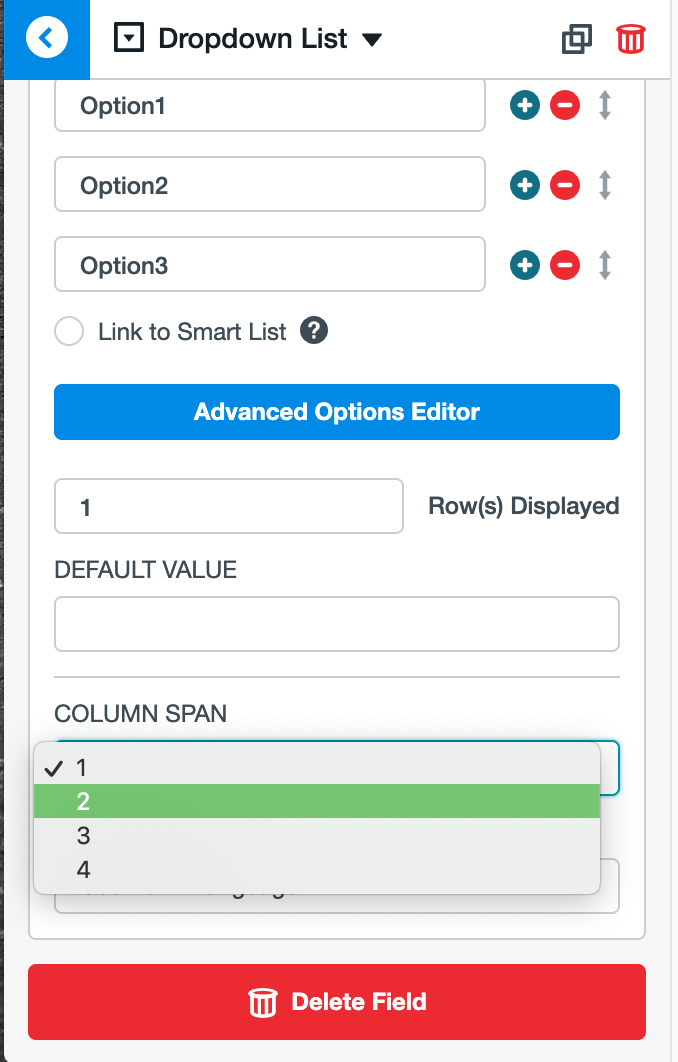
By default, dropdown lists also only allow a user to choose one item from the list. If you want to allow users to select multiple options in the Dropdown List, edit "Field Size" to display two or more rows. Then, when users are filling out the form, they will be able to select multiple options by holding Shift on their keyboard and clicking the options. If the form submitter will be selecting multiple options, you can also use the Checkbox field instead.
If you set the number of rows to 2 or greater, you will be able to choose multiple answers from a select list.

Using a checkbox on your form and need to make them unique? Maybe you have 50 seats available for a charity dinner. To let users purchase one or more seats, you can use a checkbox field with all of the seat numbers on it (use a select list or radio button field if you want to limit them to one seat instead of letting them choose multiple seats). Each time the form is submitted, any seats selected will be removed from the list. This prevents the same seat from being reserved by two different users.
To use this feature, simply drag your field onto your form. Then, click the Unique checkbox for that field. Now, each selection made from that field when the user fills out the form will be removed. When no options are left on the form, if that field is required, then no one will able to submit to the form. If you go into your data and delete a submission, the options selected for that submission will be added back to your form. This feature will be useful for those selling a set number of an item, taking a set number of reservations, and want to close the form after all items have been selected.











